Spring Cloud for Amazon Web Servicesを使ってS3にファイルを保存してみたお話です。
依存ライブラリ
compile('org.springframework.boot:spring-boot-starter-web') compile('org.springframework.cloud:spring-cloud-starter-aws')
バージョンはこんな感じです
+--- org.springframework.boot:spring-boot-starter-web -> 2.0.1.RELEASE +--- org.springframework.cloud:spring-cloud-starter-aws -> 2.0.0.M4
S3にファイルを保存するコード
9.3 Uploading filesを参考に書いてみました
@RestController @RequestMapping("/api") class TestController( private val resourceLoader: ResourceLoader ) { @GetMapping("/test1") @ResponseStatus(HttpStatus.OK) fun test(): Unit { println("resourceLoader.javaClass.name = ${resourceLoader.javaClass.name}") (resourceLoader.getResource("s3://バケット名/test.txt") as WritableResource).outputStream.writer().use { it.write("書き込みテスト") } } }
動かしてみる
環境変数にAWS_ACCESS_KEY_IDとAWS_SECRET_ACCESS_KEYを設定して実行します。
EC2で実行した場合は、メタデータからリージョン情報が取得されるらしいです。
$JAVA_HOME/bin/java -Dcloud.aws.stack.auto=false -Dcloud.aws.credentials.useDefaultAwsCredentialsChain=true -jar hoge.jar
標準出力にはこれがでたので、ResourceLoaderの実装としてPathMatchingSimpleStorageResourcePatternResolverがインジェクとされているのがわかる。
resourceLoader.javaClass.name = org.springframework.cloud.aws.core.io.s3.PathMatchingSimpleStorageResourcePatternResolver
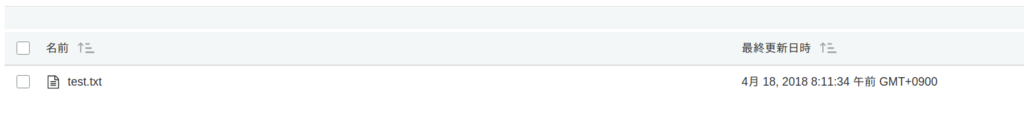
S3でファイルが作られていることも確認と。