VeeValidateのインストール
現時点の最新版は、2.1.3になります。
npm install vee-validate --save
VeeValidateをVueに追加する
import Vue from 'vue'; import VeeValidate from 'vee-validate'; Vue.use(VeeValidate);
入力フォームにバリデーションルールの設定とメッセージを表示してみる
- バリデーションのルールはv-validate属性に指定する。指定可能なルールは、こちら
- バリデーションエラーの表示は、errors.firstで引数には、バリデーション対象の項目のname属性の値を指定する
- バリデーションエラーの有無は、errors.hasにname属性を指定することで確認できる
- 複数のルールを設定する場合は、|で繋いで設定する
<form> <div> <input type="text" name='name' placeholder="名前" v-validate="'required'"/> <span v-if="errors.has('name')">{{ errors.first('name') }}</span> </div> <div> <input type="email" placeholder="メールアドレス" v-validate="'required|email'" name="mail"/> <span v-if="errors.has('mail')">{{ errors.first('mail') }}</span> </div> <div> <button @click="submit">登録</button> </div> </form>
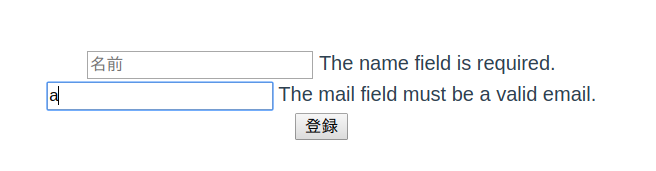
デフォルトでは、こんな感じに英語のメッセージが表示される

メッセージを日本語化する
- Validator.localizeを呼び出して、言語とそれに対応したメッセージを登録する
import VeeValidate, {Validator} from 'vee-validate'; import ja from 'vee-validate/dist/locale/ja'; Vue.use(VeeValidate); Validator.localize('ja', ja);
この状態では、メッセージは日本語化されるけど対象の項目名は英語のままとなる

項目名も日本語化する場合は、バリデーション対象の要素のdata-vv-as属性に項目名を設定する
<div> <input type="text" name='name' placeholder="名前" v-validate="'required'" data-vv-as="名前"/> <span v-if="errors.has('name')">{{ errors.first('name') }}</span> </div> <div> <input type="email" placeholder="メールアドレス" v-validate="'required|email'" name="mail" data-vv-as="メールアドレス"/> <span v-if="errors.has('mail')">{{ errors.first('mail') }}</span> </div>
これでメッセージが完全に日本語になる

このようにすると、グローバルに項目名を設定できる。グローバルに設定した項目名を上書きしたい場合には、上に書いたdata-vv-as属性を使うと良い
Validator.localize({ ja: { attributes: { name: 'なまえ' } } });
バリデーションが行われるイベントを変更する
デフォルトだとinputイベントでバリデーションが実行される。これを、他のイベントに変更することができます。inputだと、入力中にエラーメッセージが表示されたりしてちょっと鬱陶しい気がするので変更したほうが良さげかなと。
- イベントは、VeeValidateを登録するときのオプションでeventsを指定することで変更できる
Vue.use(VeeValidate, { events: 'change' });
サブミット時にバリデーションを実行する
サブミット時にはバリデーションが実行されないので、サブミット時に強制的にバリデーションを行うようにする。
- バリデーションは、サブミット処理のメソッド内でthis.$validator.validate()を呼び出すと実行される
- バリデーション結果は、引数で渡ってくるのでそれをもとにサブミットしていいのか判断すれば良い
methods: { submit () { this.$validator.validate().then(result => { if (result) { alert('登録します'); } else { alert('エラー'); } }); } }
カスタムバリデーションルールを作ってみる
- Validator.extendの最初の引数にルール名、2番めにルールを設定するとカスタムルールを登録できる
Validator.extend('custom', { getMessage: (field) => { console.log(field); return `${field}の値が不正ですよ`; }, validate: (value) => { return value === 1; } });
結果はこんな感じになる。

おわり。