やりたいこと
ドーナツチャートの中に表示されるテキストのフォントサイズの変更や改行などして表示したい
何も考えずにdonut.titleを使った場合
単純に値を表示したい場合は、下のコードのようにdonut.titleに値を設定する。
c3.generate({ bindto: '#chart', data: { columns: [ ['item1', 100], ['item2', 200] ], type: 'donut', }, donut: { title: 'title' }, })
ドーナツチャートの中にタイトルを表示することは出来るけど、フォントのカスタマイズは出来るけど、改行して表示や行毎のフォントのカスタマイズなどは出来ない…*1

チャート内の値の表示方法を変更する方法
チャート生成後にコールバックされるonrenderedを使って、チャート内に表示される値をカスタマイズしてあげる。実装する内容的には、こんな感じ。
- チャート内に表示される値は、
text.c3-chart-arcs-titleに出力されるので、d3.selectを使って、対象のDOMを抽出する*2 - 表示する値を
tspanで囲って上げて、表示位置と表示をカスタマイズするためのクラスを設定する
実装例
c3.generate({ bindto: '#chart', data: { columns: [ ['item1', 100], ['item2', 200] ], type: 'donut', }, onrendered() { const title = d3.select('text.c3-chart-arcs-title') title.html('') title.insert('tspan').text('title').attr('x', 0) .attr('dy', 0).attr('class', 'donut-chart-title-header') title.insert('tspan').text('値!').attr('dy', 30) .attr('x', 0).attr('class', 'donut-chart-title-value') } })
スタイル定義
donut-chart-title-headerクラスがついている部分のみフォントサイズを変更してみる。
tspan.donut-chart-title-header { font-size: 3em; }
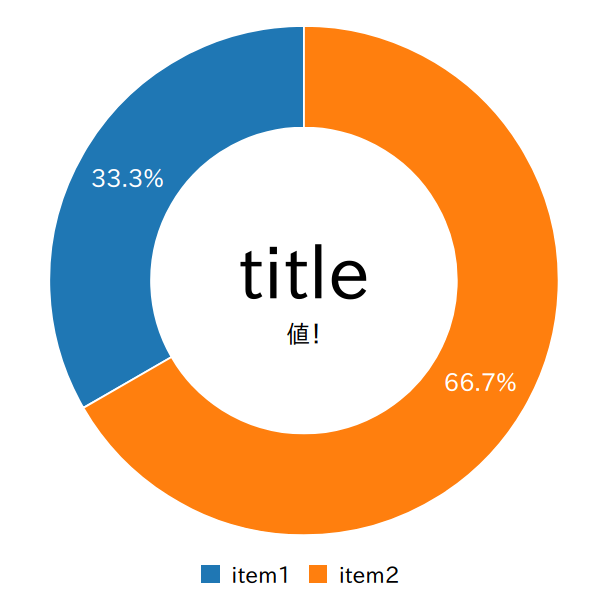
チャート出力結果
いい感じにカスタマイズして表示出来ました!

最後に
僕が所属しているFORCASでは、エンジニア募集中です!
↓のnoteを読んで、少しでも興味をもってもらえたら気軽に連絡してもらえればと!
仕様変更を歓迎し、「ユーザーの理想」を最速で実装していくエンジニア|FORCAS|note